Maquette site web
Vous souhaitez concevoir une maquette WEB pour le développement de votre site internet, que ce soit un site vitrine ou une boutique e-commerce ?
Je vous accompagne sur l’ensemble de la création de votre identité web, de la maquette de votre site web au mockup, en passant par la bannière et les publications pour les réseaux sociaux. Le premier coup d’oeil est primordial. Créons ensemble un web design à l’image de votre marque et qui donne envie de cliquer !
Outre le SEO, ou le référencement, qui est le système qui fera venir les internautes vers votre site, c’est son design, son ergonomie et son contenu qui les retiendront, d’où cette étape prioritaire du design de vos pages web.
Les étapes pour la création
de votre maquette pour site web

1/ Analyse des besoins
En premier lieu, nous devons établir vos besoins.
Disposez-vous déjà d’un logo d’une charte graphique ? Vers quel type de site web souhaitez-vous vous orienter, quelque chose de conventionnel ou plutôt artistique ? S’agit-il d’un site vitre ou d’une boutique e-commerce ?
Une fois le style et les besoins fixés, nous aborderons l’étape du « zoning« . Il s’agit là d’élaborer un squelette de votre site internet. Celui-ci organisera les éléments au sein de votre maquette web.
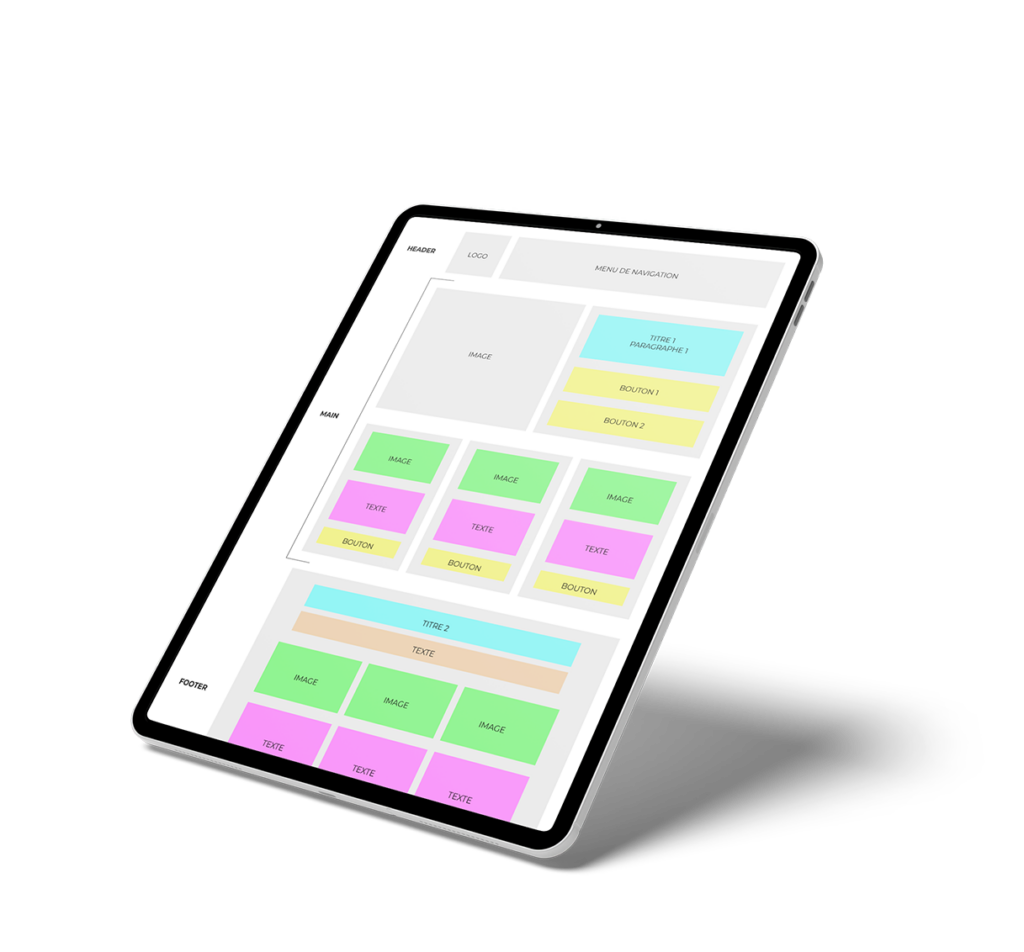
2/ Zoning et organisation de la maquette web
Dès que vos besoins sont établis, je crée un zoning afin de gérer de manière ergonomique la disposition des éléments d’une page web. On parle ici de header, ou entête, de contenu principal, de menu de navigation, du placement du logo, du placement des images, des textes ou encore du footer, ou pied de page.
Ce travail permet une aération du site et une excellente lecture des internautes. Ceci permettra aussi par la suite une meilleure interprétation pour le découpage, le développement et l’intégration de la maquette.


3/ Création des propositions de maquette web
Ensuite, après avoir reçu votre contenu, textes et images, je passe à la conception des propositions de maquettes.
Chacune d’elles répondra au cahier des charges que nous aurons établi ensemble.
Le contenu sera mis en page selon les directives fixées au préalable, en utilisant les couleurs de la charte graphique de l’entreprise ainsi que les typographies et autres visuels si celle-ci est existante. Sinon, cela fera partie des propositions.
Si votre site internet nécessite des illustrations vectorielles spécifiques telles que des icones ou des illustrations plus complexes, elles feront aussi partie de mes propositions de design.
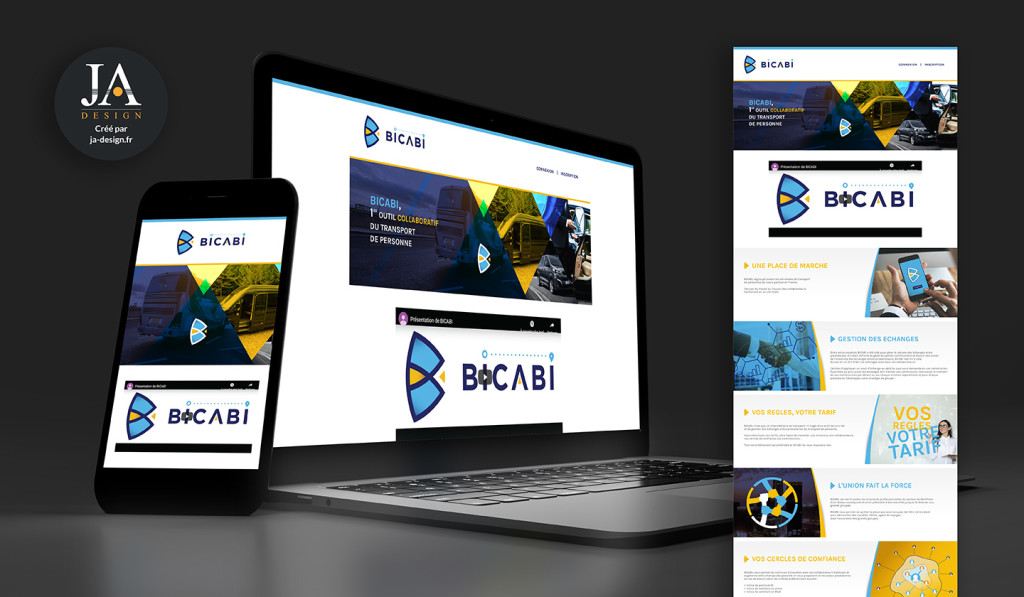
Lors de la création des maquettes de site web, il est nécessaire de prévoir la version mobile. Chaque proposition sera donc déclinée au format utilisé habituellement sur votre smartphone, ce qu’on appelle plus communément la version responsive.
Je vous transmettrai un fichier pdf où chaque proposition, répondant à votre cahier des charges, sera mise en page pour vous aider à faire votre choix.
4/ Choix de la maquette web et finalisation
Vous avez choisi la maquette qui habillera votre nouvelle identité sur le web ?
J’apporte les modifications nécessaires, jusqu’à la livraison des fichiers HD définitifs. La maquette vous sera livrée au format modifiable Illustrator (.ai) et Acrobat (.pdf).
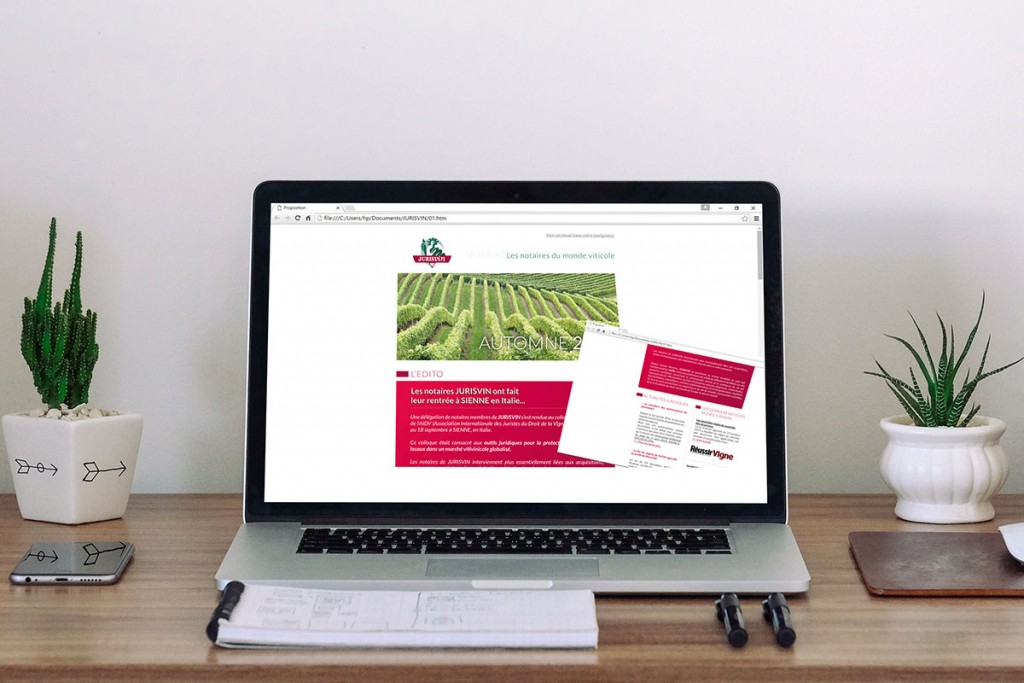
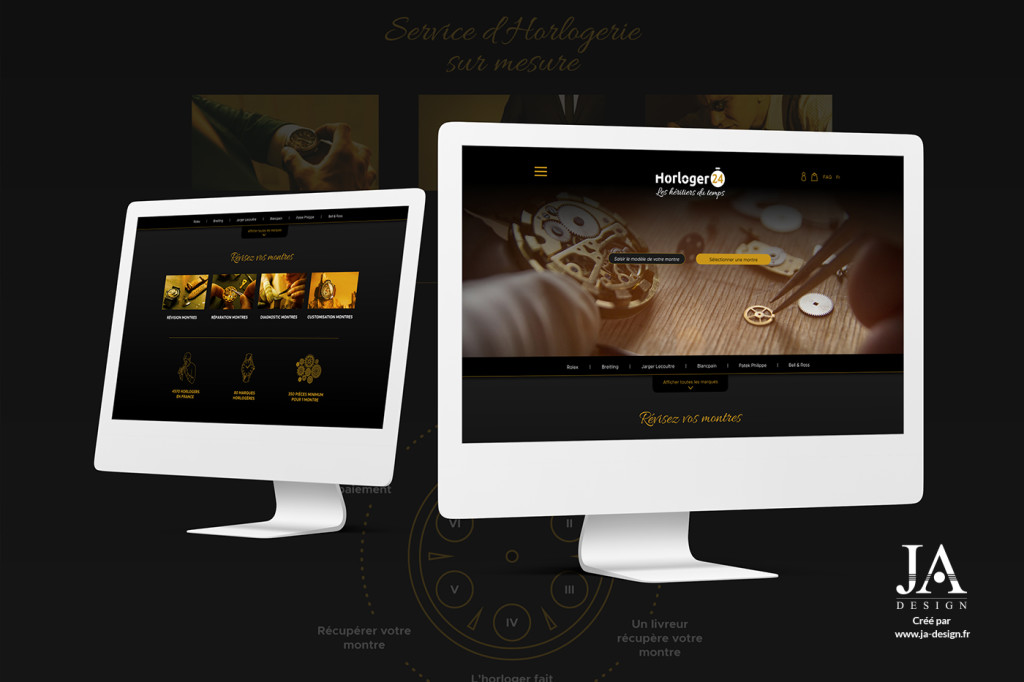
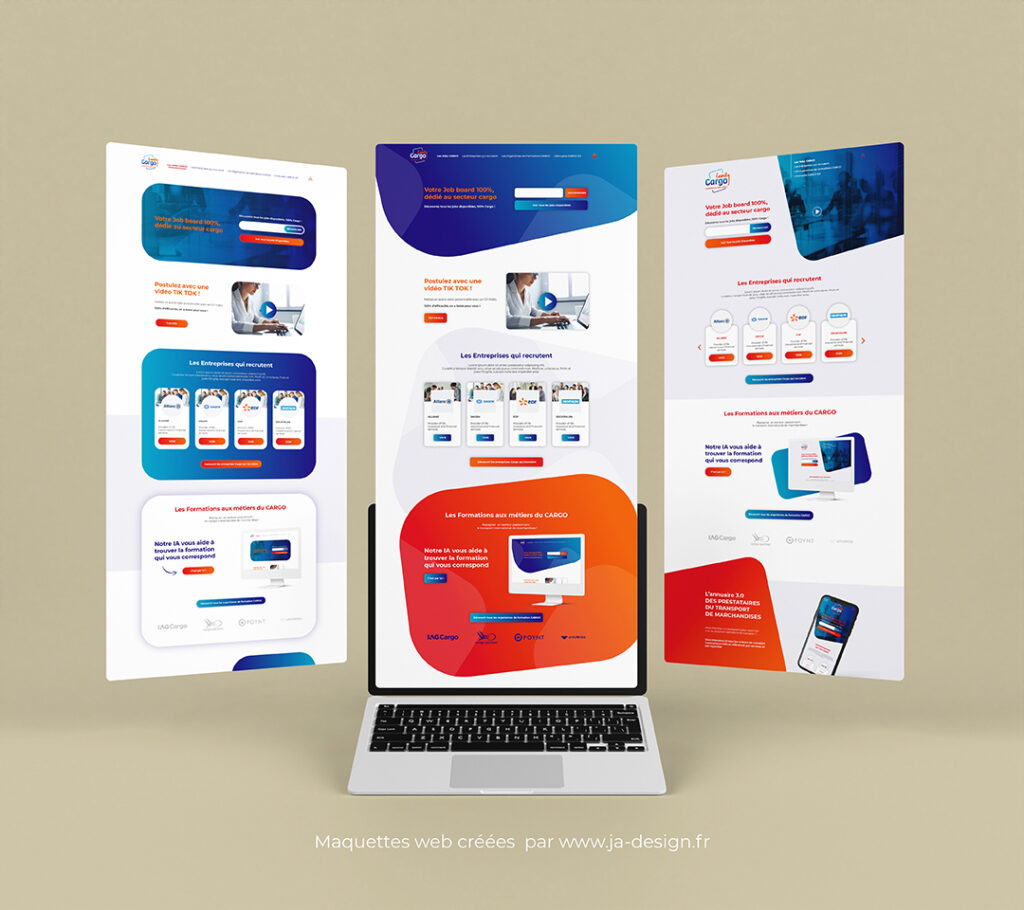
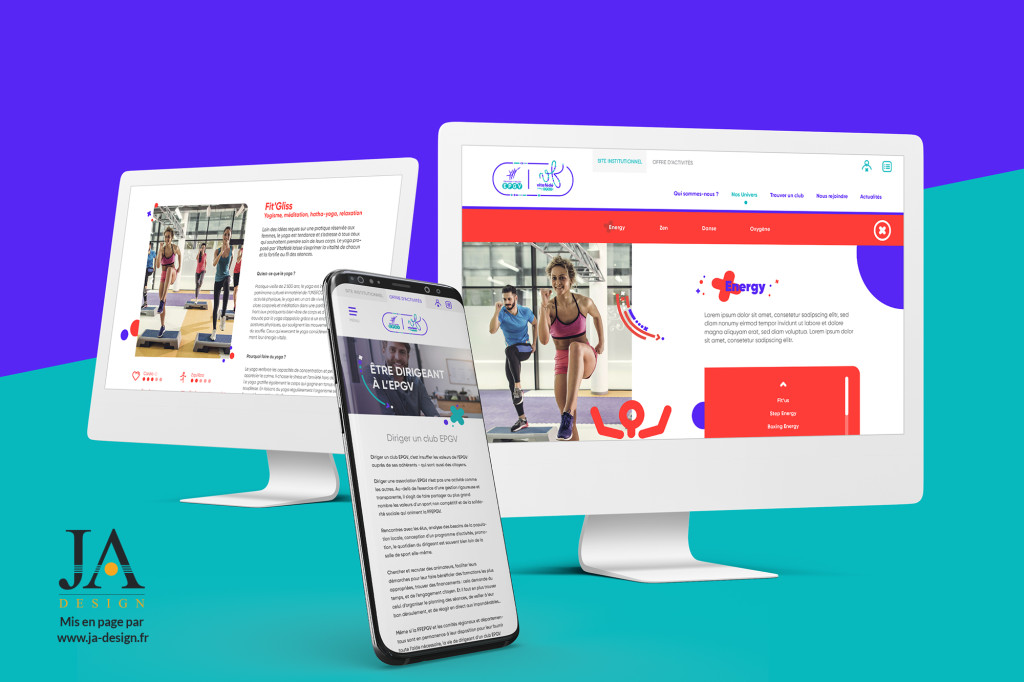
Une fois la version finale de la maquette validée, celle-ci sera mise en valeur dans un mockup. Ceci vous permettra de visualiser le site avant son développement. Le visuel fourni pourra être utilisé dans vos éléments de communication.
Etape suivante : découpage et intégration de la maquette. Pour cela, je vous propose de vous mettre en contact avec mes partenaires Web.
Bien sûr, je reste à votre disposition tout au long du processus s’il y a besoin d’intervenir sur les fichiers pour les besoins techniques du développeur.

Vous recherchez un graphiste pour la création d’une maquette web originale et sur mesure ?
Je vous apporte toute ma passion et mon savoir-faire pour la création de votre maquette de site internet. Que vous soyez sur Bordeaux, la région Aquitaine, ou partout en France, je vous accompagne. Contactez-moi pour parler de votre projet. Et si vos besoins sont plus larges, je vous accompagne de A à Z sur tous vos projet, du logo au design de votre site internet.
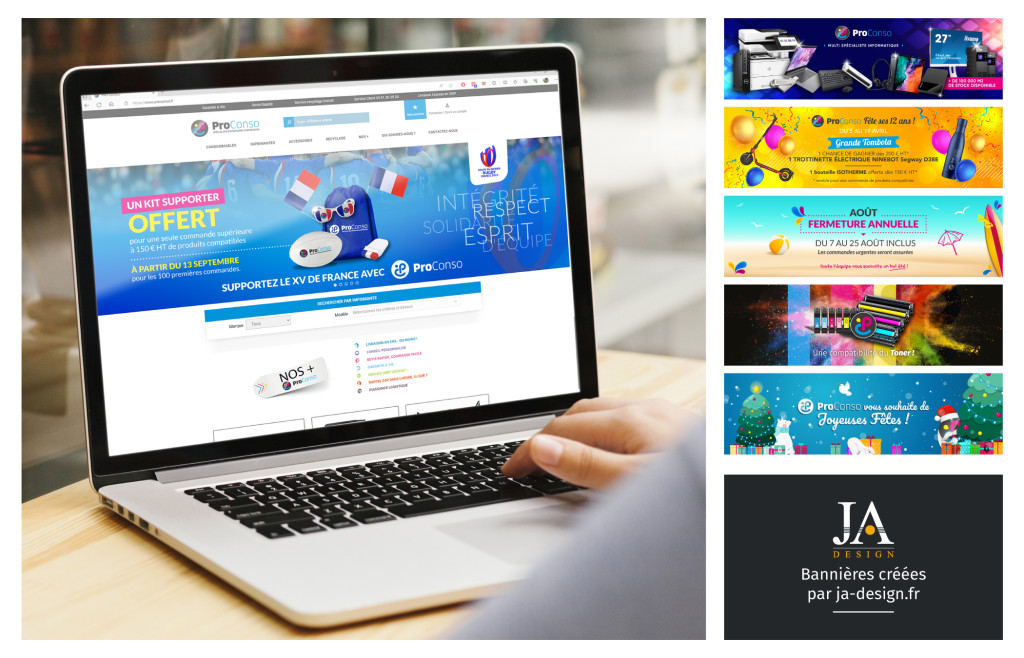
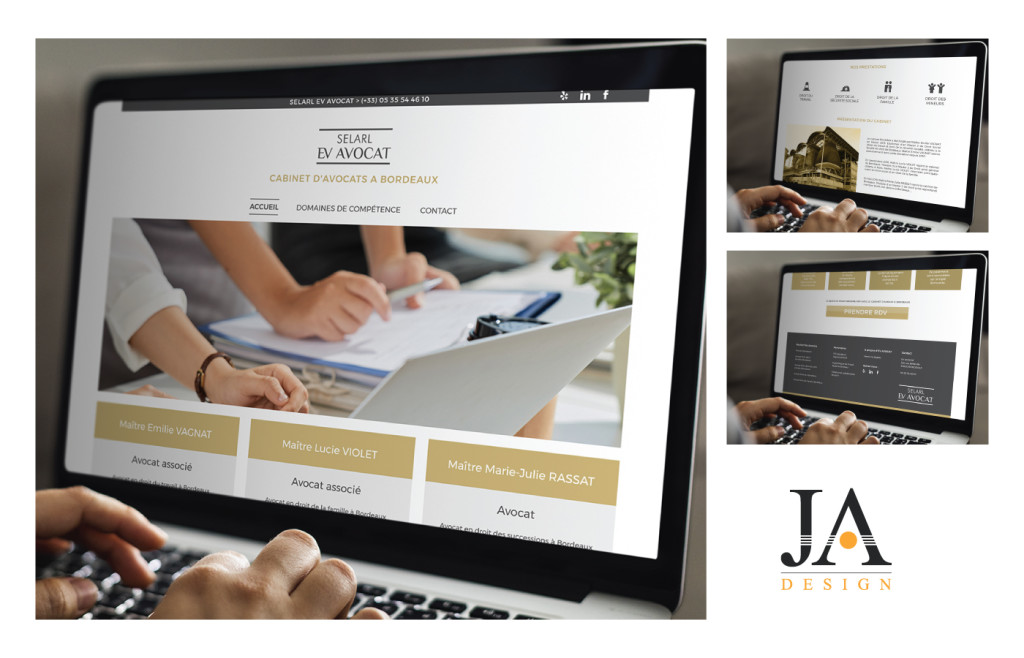
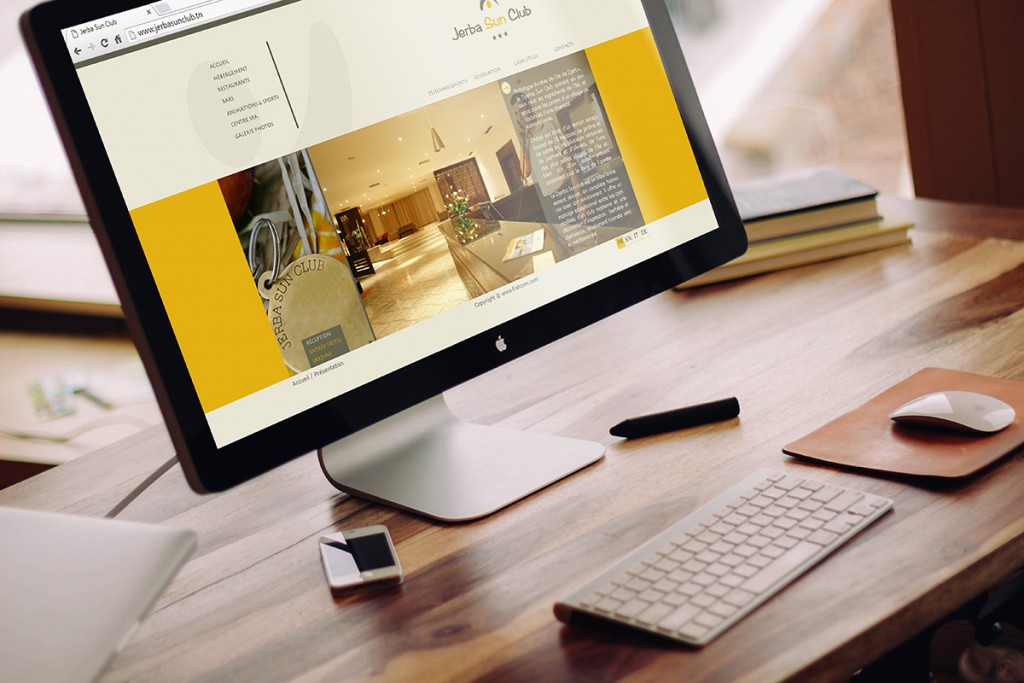
Quelques projets de Webdesign